JetPackのWPプラグイン、私は必ず導入しています。
JetPackには様々な機能が搭載されていますが、私自身が使っている機能は「アクセス解析」と「画像軽量化」の2つだけです。
WordPressのダッシュボードからアクセス解析をすぐにチェックできるので便利ですし、画像軽量化をすることでページ読み込み速度を改善することができ、ユーザビリティの向上やSEO対策に繋がり、検索結果上位表示も期待できます。
- Googleアナリティクスがイマイチ使いにくい…
- ブログの読み込み速度が遅い気がする…
- SEO対策、ブログ収益アップの対策をしたい
そんな方はぜひJetPackのWordPressプラグインの導入をおすすめします。
JetPackプラグインの導入・設定方法
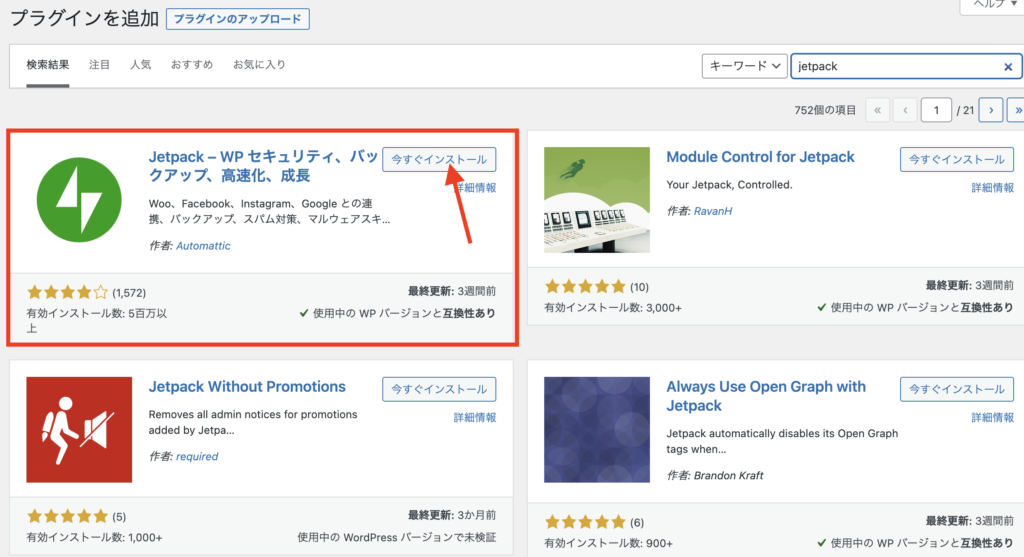
WordPressの管理画面から「プラグイン」→「新規追加」とページ移動して、検索窓に「jetpack」と入力します。

JetPackのプラグインをインストール、有効化します。
これで設定OK。・・・と言いたいところですが、ちょっとひと手間かかります。

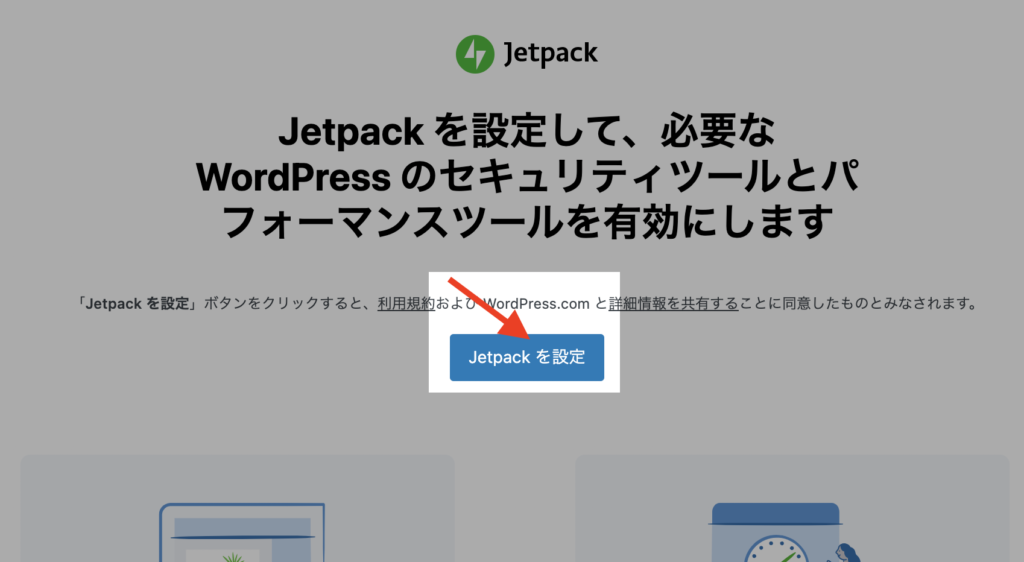
「JetPackを設定」をクリックします。

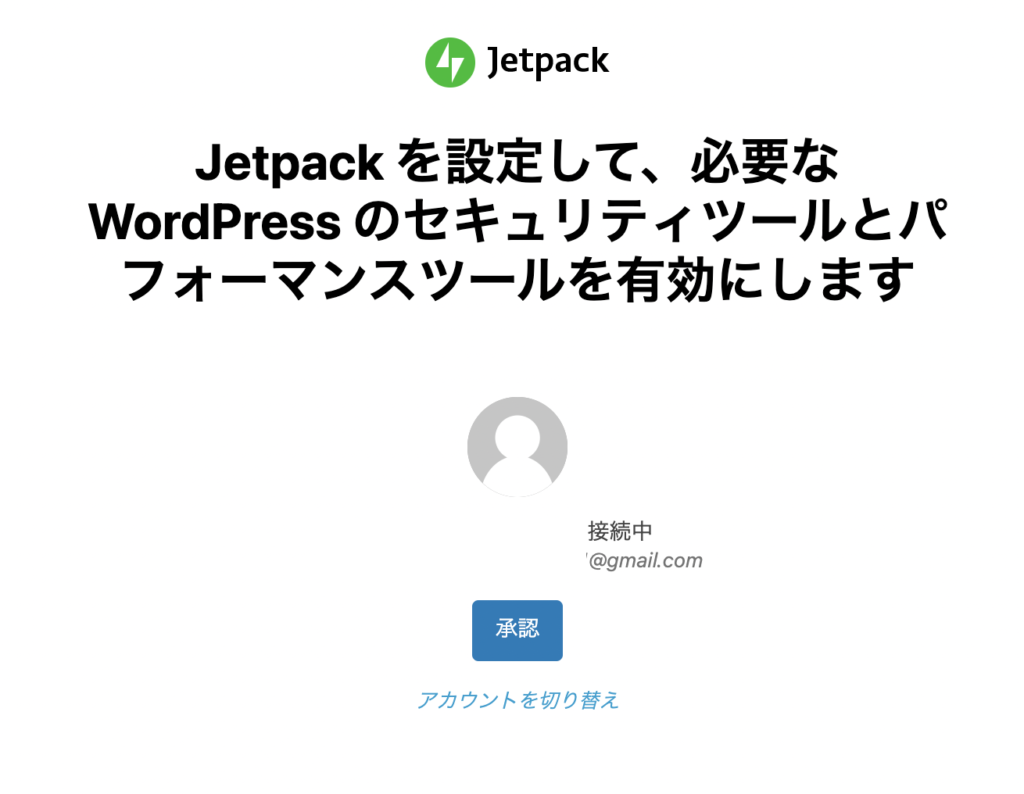
JetPackを使うには、WordPress.comのアカウントの連携が必要になります。
WordPress.comのアカウントは、スパムコメント除外プラグインの「Akismet」を利用する際にもアカウントが必要なので、既にアカウントを持っている方はそのまま「承認」ボタンをクリックしてください。
もしWordPress.comのアカウントを持っていない方は、アカウントの新規作成が必要になります。
こちらからアカウントを作成しましょう。もちろん完全無料です。

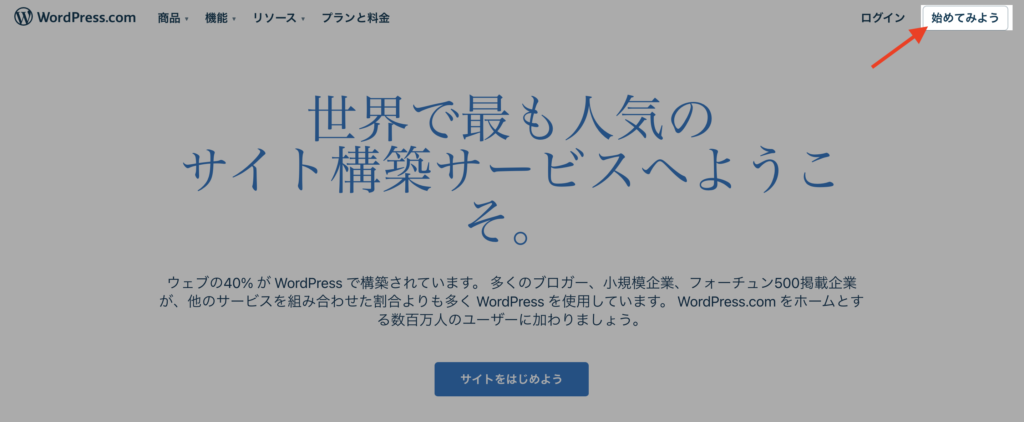
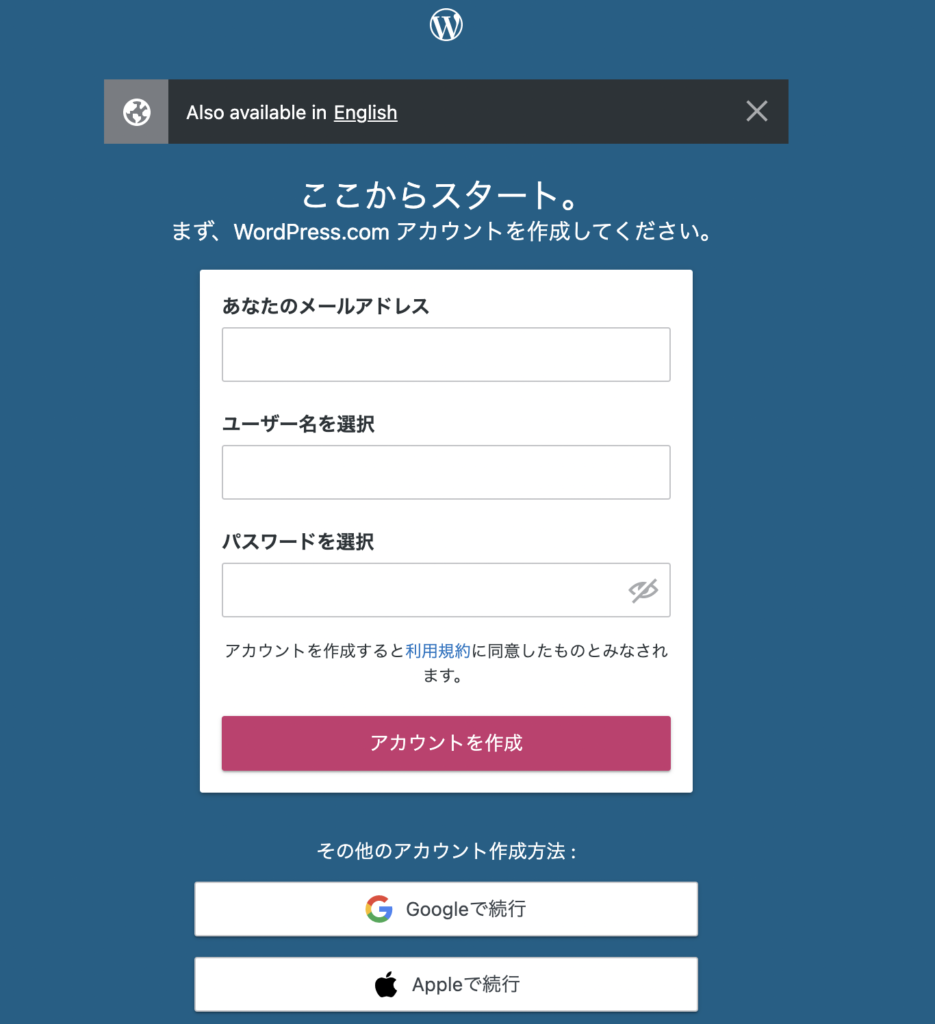
WordPress.comのサイトを開き、右上にある「始めてみよう」をクリックします。

ここで、メールアドレス、ユーザー名、パスワードを入力してアカウントを作成します。お好きなものを入力して設定してください。
GoogleアカウントやAppleアカウントをお持ちの方はそのアカウントを使って進めることもできます。

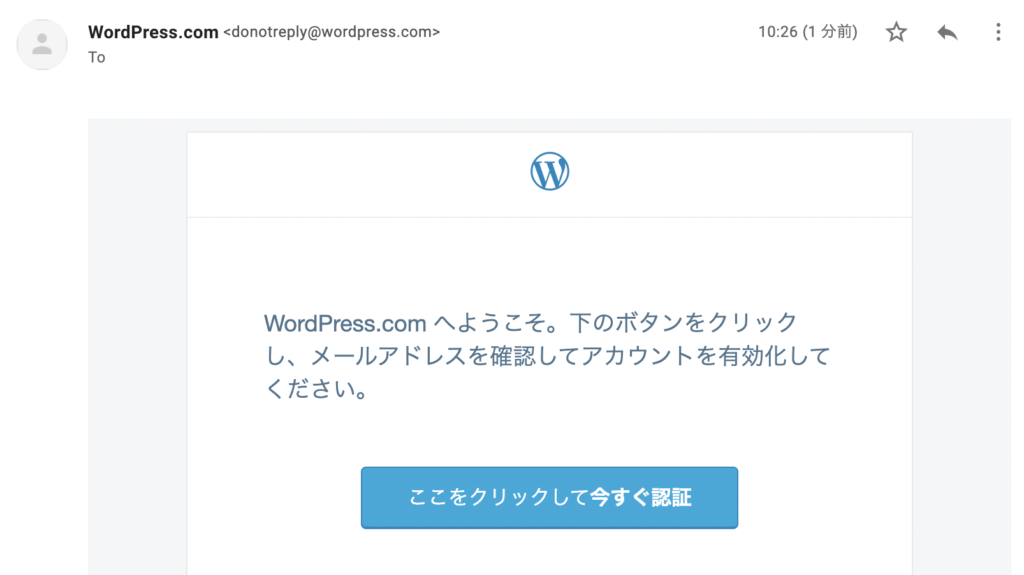
入力完了したら、メールアドレスの受信ボックスを確認してください。認証メールが届いているので、ボタンをクリックします。

これで認証OKです。WordPress.comのアカウントが作成できました。

では、ワードプレスの管理画面に戻ります。WordPressのメニュー欄から「JetPack」をクリックします。
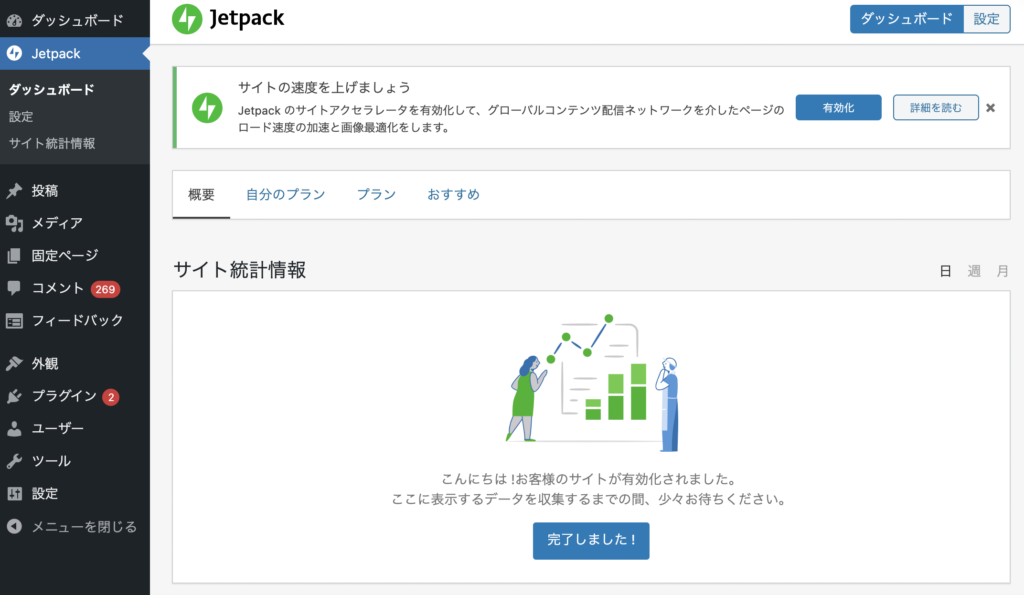
すると、自動的にWordPress.comのアカウントとJetPackの連携が始まり、そのまま設定完了となります。上の画像のような画面が出てきたら設定完了です。
まだ設定したばかりでアクセス数は計測できていませんが、数日様子をみておけば、この画面からアクセス解析を見ることができます。
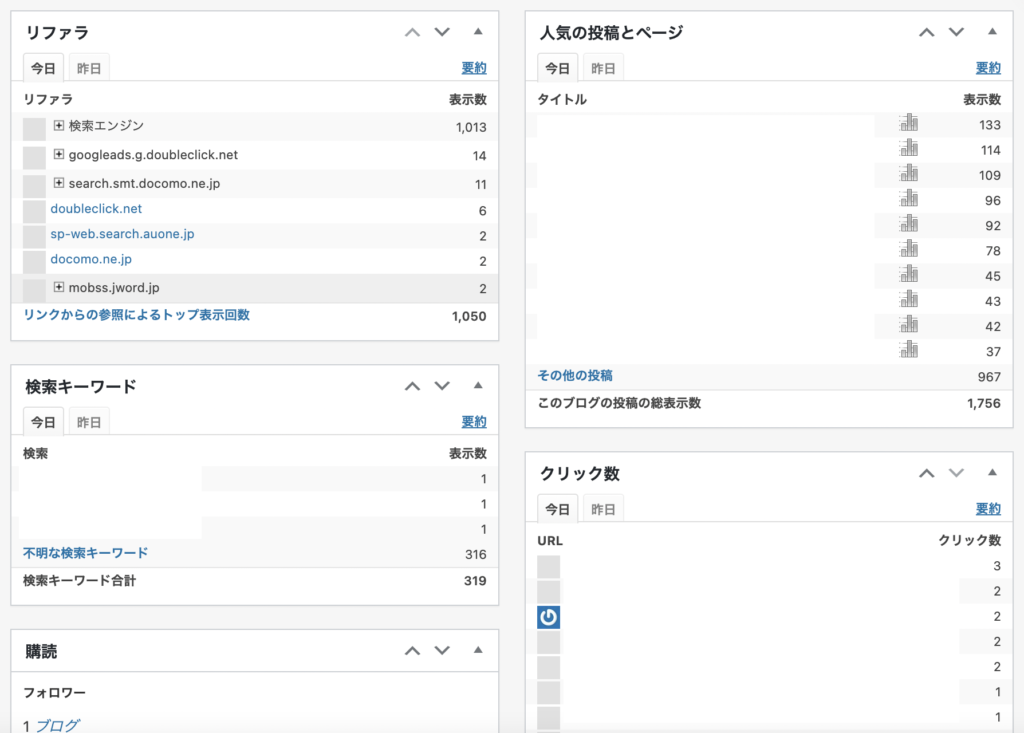
ちなみに、こちらが僕の運営するWordPressサイトのアクセス解析画面です。

1日ごとのアクセス数、1週間ごと、1ヶ月ごとのアクセス数をここでチェックすることができます。棒グラフっていうのが見やすくていいですよね。

他にも、どのサイトからアクセスが来たのか流入元が見れたり、記事ごとのアクセス数も見れたり、記事内に設置されているURLがどれぐらいクリックされているのかを見たりすることができます。
グーグルアナリティクスの簡易版って感じで見ることができてとても便利です。
JetPackプラグインの画像軽量化の設定方法について
続いて、画像軽量化の設定方法をご紹介します。とっても簡単ですぐに終わります。

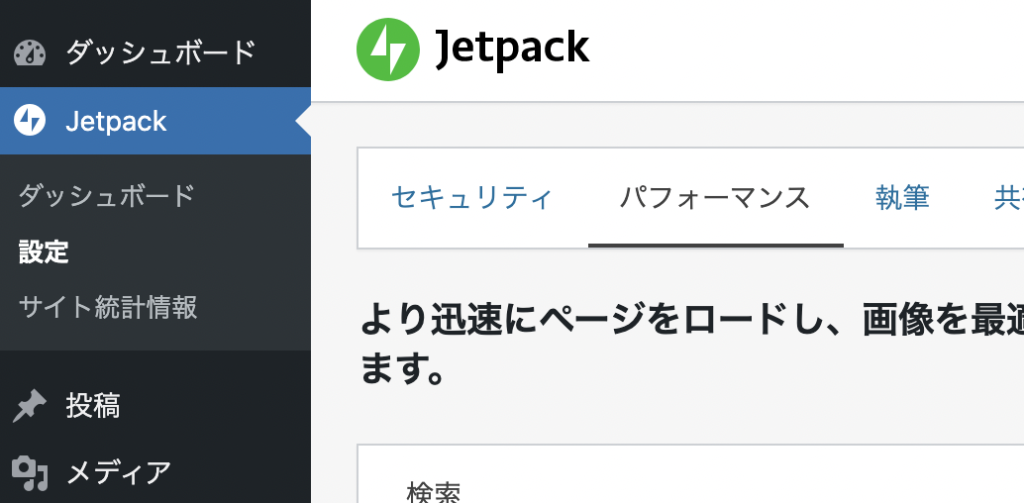
「JetPack」→「設定」と進み、「パフォーマンス」のタグをクリックします。

上の画像のように、チェックを入れます。
これでOKです。これであなたのブログに掲載されている画像全てが軽量化され、ページ読み込み速度が改善されます。
JetPackプラグインの導入設定方法については以上です。あなたの参考になれば嬉しいです。

コメント